Since V2.0.0 the Responsive Background Slider contains more than 25 additional effects!
The eXtro Responsive Background Slider extended (E.R.B.S.E.) is a CSS3-based Slider for your website background.
Install the module by clicking on extensions -> install , now choose the module zip file and upload it.
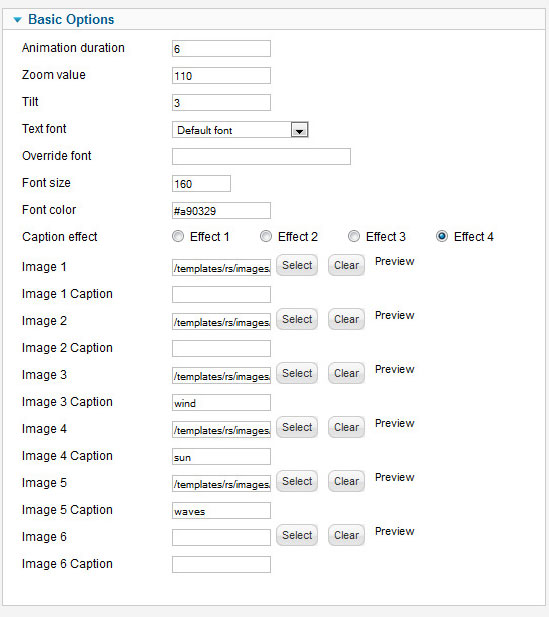
- Click on extensions -> modules and open the background slider module to configure all settings.
- If you want to use a patten image, make sure you don't use a JPG image for this, since JPG images don't support transparency.
- The animation duration defines how long each image should be displayed. Together with the total number of images, it defines the total length of the animation before it restarts.
- Zoom (in percent) defines the zoom factor for the images. The higher this value, the more the image will be zoomed into.
- Tilt (in degrees) defines how far the image will be tilted at the end of the animation. Positive values will tilt the image clockwise, negative values counterclockwise.
- Now choose the font for the caption. You can overwrite the font name by entering your favourite fonts name from the google font directory.
- Select fontsize and fontcolor and choose one of the 4 different text animation effects.
The last step is to enter yout images for the slider (up to 10) and optionally a caption.
Save the module and take a look at it in the frontend.
You'll receive the best result if you use a module position with low HTML nesting for the background slider module. We also recommend using a template which allows to hide the content completely in order to have a fullscreen CSS background slider

Please note: This module is based on CSS3. On some browsers (especially IE <= 9) that do not fully support CSS3, this module cannot display the Slider animation correctly.
Supported mobile devices: latest Android and latest ios based mobile devices.
A note for users of Apple mobile devices:
During our tests we found that the performance of the original CSS3 only animation effect is not optimal on Apple mobile devices, especially when using a lot of images to slide. The reason for this is how a CSS3 only animation must be built. This is why we additionally rebuilt the original effect (like the new ones) with JavaScript and no longer set the original as default, this should improve performance. We recommend using one of the JavaScript based animation effects for Apple mobile devices.
If you're using a Artisteer template:
These templates use a relative positioned main container. In order to display the eXtro BGS correctly, you should create a special module position, please see our tutorial how to create it.
Additionally, you should chech the container with the ID #art-main for a background image or background color. To display the eXtro Background Slider correctly, you should comment out the background: property in the ID #art-main in your template.css file.
Using more than 10 images in the BGS:
You can now use up to 50 images in the BGS Slider. In the current (default) configuration, 6 images can be used, so you need to edit the XML file.
What is a pattern image, and what can I do with it and what kind of image should I use as pattern?
A pattern image is a (half)transparent png image which overlays the background slideshow. By doing so, the background isn't that present any more and distract the user much less from the site's main content.
You should always use a (half)transparent png image as your patten. JPG images cannot be used for this, since jpg does not support transparency and therefore would overlay the whole background and the animation would no longer be visible.
Please note: all new effects are a combination of CSS3 and JavaScript. Only the original effect is a CSS3 only effect.
2024-04-03

