Seit Version 2.0.0. enthält der Responsive Background Slider über 25 neue Effekte!
Der eXtro Responsive Background Slider extended (E.R.B.S.E.) ist ein auf CSS3-Effekten basierender Slider für den Seitenhintergrund.
Installieren Sie das Modul indem Sie auf Erweiterungen -> Installieren klicken und laden Sie die Datei hoch.
- Klicken Sie nun auf Erweiterungen -> Module und rufen Sie das Background Slider Modul auf um die notwendigen Einstellungen vorzunehmen.
- Wenn Sie ein Pattern-Image verwenden möchten, stellen Sie bitte sicher, dass Sie kein JPG Bild dafür verwenden, da JPG Bilder technisch bedingt immer intransparent sind.
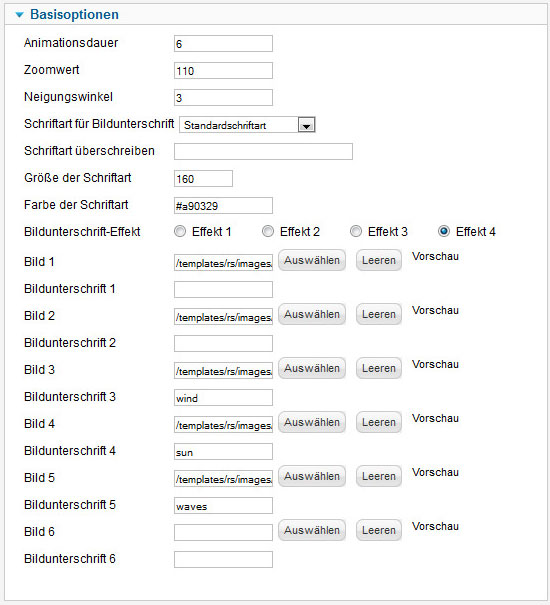
- Die Animationsdauer bestimmt, wie lange jedes einzelne Bild sichtbar sein soll. Zusammen mit der Anzahl der von Ihnen gewählten Bilder ergibt sich so die Gesamtdauer der Animation bevor sie sich wiederholt.
- Der Zoomwert (in Prozent) bestimmt wie weit in das einzelne Bild hineingezoomt werden soll, dies erzeugt einen Bewegungseffekt.
- Der Neigungswinkel gibt an, wie weit das Bild am Ende der Animation geneigt werden soll. Positive Werte neigen das Bild im Uhrzeigersinn, negative gegen den Uhrzeigersinn.
- Wählen Sie nun die Schriftart für Ihre Bildunterschrift aus, Sie können diese mit Ihrer Lieblingsschriftart aus dem Google Font Directory überschreiben indem Sie den entsprechenden Namen eingeben.
- Stellen Sie nun noch Größe und Farbe für den Text ein und wählen Sie noch einen der 4 verschiedenen Animationseffekte aus.
Als letztes wählen Sie noch die Bilder (bis zu 10) und optional die Bildunterschrift aus.
Speichern Sie das Modul und betrachten Sie es im Frontend.
Den besten Effekt erhalten Sie, wenn Sie eine Modulposition mit möglichst niedriger HTML-Verschachtelung auswählen. Ebenso empfehlen wir, ein Template zu verwenden, das es erlaubt, den Content der Webseite komplett auszublenden, damit der Background Slider voll zur Geltung kommt.

Bitte beachten Sie:
Dieses Modul basiert auf CSS3. Auf manchen Browsern (inbesondere IE <= 9), die CSS3 nicht vollständig unterstützen, kann die Slideranimation nicht korrekt dargestellt werden. Unterstützte Mobilgeräte: neueste Android und neueste ios basierte Mobilgeräte.
Hinweis für Nutzer von Apple Mobilgeräten:
In unseren Tests haben wir festgestellt, dass die Performance des Original CSS3 Animationseffekts auf Apple Geräten nicht optimal ist, besonders wenn viele Bilder verwendet werden. Dies liegt daran, wie eine reine CSS3 Animation aufgebaut sein muss. Deshalb haben wir den Original Effekt zusätzlich wie die zusätzlichen neuen Effekte auf JavaScript aufgebaut (Original - JS based) und als Standard gesetzt, was in einer wesentlich besseren Performance resultieren sollte. Wir empfehlen für Apple Geräte einen der JavaScript basierten Animationseffekte zu verwenden.
Hinweis für Benutzer von Artisteer-Templates:
Diese Templates verwenden einen Hauptcontainer, der relativ positioniert ist. In diesem Fall sollten Sie für den eXtro BGS eine Modulposition anlegen, die sich ausserhalb dieses Containers befindet. Bitte befolgen Sie hierzu unser Tutorial
Zusätzlich sollten Sie den Container mit der ID #art-main auf ein mögliches Hintergrundbild bzw einen nichttransparenten Hintergrund überprüfen. Kommentieren Sie die background: Eigenschaft in dieser ID aus, um den eXtro BGS korrekt darzustellen.
Neues Feature:
Die neueste Version des BGS unterstützt bis zu 50 Bilder in der Slideshow. Vorbereitet sind 10 Bilder, d.h. es muss die XML Beschreibungsdatei editiert werden um mehr Bilder zu verwenden.
Was ist ein Pattern-Bild und Wozu dient es und was für ein Bild sollte ich dazu verwenden?
Ein Patternbild ist ein (halb)transparentes png Bild, das über die Background Slideshow gelegt wird. So ist der Hintergrund nicht mehr ganz so präsent und lenkt weniger vom eigentlichen Inhalt der Seite ab.
Verwenden Sie als Patternbild immer ein (halb)transparentes png Bild. JPG Bilder sind für diesen Zweck ungeeignet, da in diesem Fall das JPG-Patternbild den BackgroundSlider komplett überlagert, und so die Animation nicht mehr sichtbar ist.
2024-03-17

