
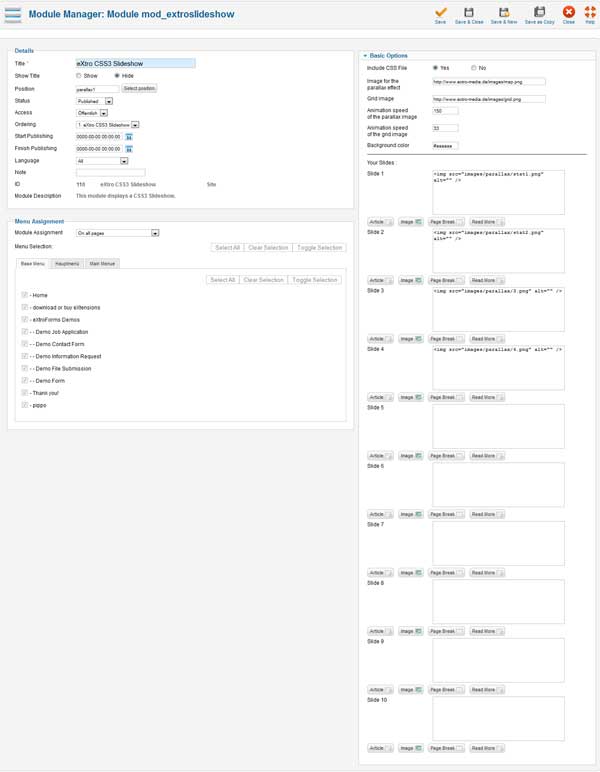
Wählen Sie aus, ob die CSS-Datei im Frontend geladen werden soll. Wählen Sie hier nur Nein , wenn Sie sicher sind dass die benötigten CSS Klassen tatsächlich durch eine andere Datei eingefügt werden.
Als nächstes geben Sie die Bilder für den Parallax-Effekt und das Grid-Bild an. Den besten Effekt erzielen Sie mit halbtransparenten Bildern, wie zB die standardmässig eingetragenen.
Damit der Parallax-Effekt im Frontend sichtbar wird, müssen Sie noch die Geschwindigkeit für das Parallax-Bild und das Grid-Bild angeben. Je höher der Wert, desto schneller bewegen sich die Bilder im Frontend.
Als Hintergrundfarbe sollten Sie eine zu Ihrem Template passende Farbe einstellen, als Standard-Hex-Wert.
Als letztes legen Sie noch die einzelnen Slides für Ihre Slideshow fest.
Sie können max. 10 Slides definieren, hier können Sie Ihre Bilder als HMTLCode einfügen, benutzen Sie dazu entweder die Schaltfläche 'Bild', oder geben Sie den entsprechenden Code direkt ein.

2024-03-03

